TabLayout提供了一個水平的佈局方式顯示,TabItem是TabLayout顯示的物件。
implementation 'com.google.android.material:material:1.1.0'
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tablayout"
app:tabRippleColor="@color/colorAccent"
app:tabIndicatorColor="@color/colorPrimary">
...
</com.google.android.material.tabs.TabLayout>
app:tabRippleColor=tabItem點下去會呈現擴散的顏色app:tabIndicatorColor=tabItem下方指示條的顏色tabTextColor=tab字體的顏色
app:tabMode=有以下2種模式TabItem是TabLayout裡可以點選的物件
<com.google.android.material.tabs.TabItem
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="顯示"/>
<com.google.android.material.tabs.TabItem
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="新增"/>
<com.google.android.material.tabs.TabItem
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="修改"/>
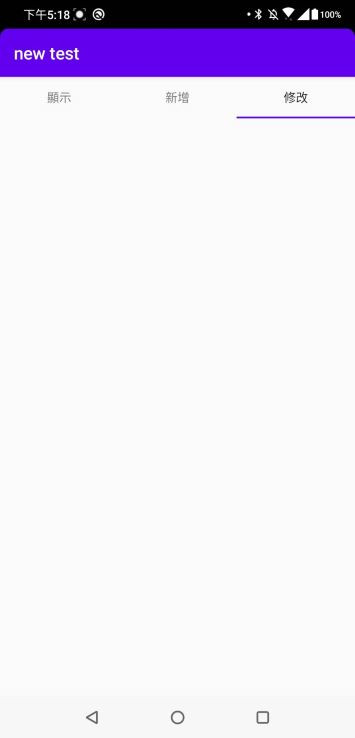
成果:
明天會加上viewPager。
